The Buzz on Javascript Crud App
Wiki Article
Javascript Crud App Can Be Fun For Everyone
Table of ContentsThe Single Strategy To Use For Javascript Crud AppJavascript Crud App Can Be Fun For AnyoneRumored Buzz on Javascript Crud AppThe Greatest Guide To Javascript Crud App
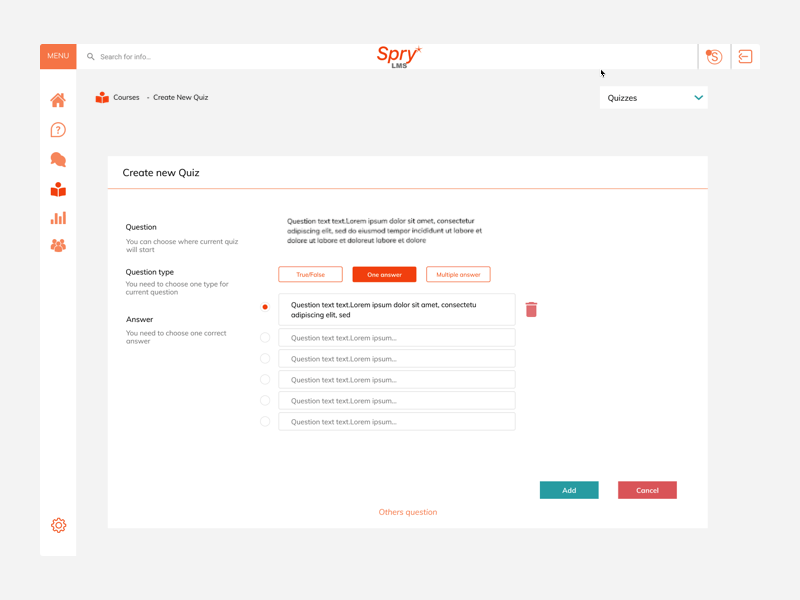
To produce, manage and keep the information connected to the time tracking app, we will make use of Flatlogic Generator schema editor. Flatlogic generator allows you to develop content kinds for the entities in your app. It subjects entities by means of generated API, which you can make use of to inhabit the frontend. The basic essence of the System Editor is that it contains tables as well as columns in your job you will deal with them - Javascript Crud App.By clicking on the prefabricated tab, you will see in front of you all the columns developed in the table with its residential or commercial properties. In our excellent time tracking application, the entity remains default we will certainly not add brand-new columns to it. Working with tables, you have 2 alternatives add a new table or erase it.
As discussed over, our application should have and also tables. After clicking the switch, a brand-new table will be added and also you will certainly be motivated to select a name for this table - Javascript Crud App.
In our instance, we need to add two and also tables. In order to create a column, click on the table in which you want to produce a column as well as after that click on the "switch.
Some Ideas on Javascript Crud App You Need To Know
title of the column that you will see in your real-time application. Right here you can use uppercase as well as any type of names, as this does not impact the generation and operation of the application. in this food selection you can choose the data type of the column. The following types are provided to select from: String when you choose this type, you have an one-of-a-kind Multiline option that includes several lines; Int; Decimal; Date; Boolean when choosing this type, you need to establish the value to Real or False; Photos; Datetime.
By clicking the project name, you will certainly be taken to the setups web page with additional details about the task, where you can familiarize on your own with the complying with features. After you click task name you will certainly be taken to the summary of the project web page, where you will see information concerning the project, in addition to the various features you can use to it.
To do this, click the Download switch and also obtain a membership to among the paid strategies (which can be terminated at any time). Before downloading the code, you can likewise see the live go to this website demo of your project. To do this, click the Deploy button on the summary tab opposite the Live link line.
Unknown Facts About Javascript Crud App

Currently let's pay some focus to each of the CRUD operations. "Develop" operation includes brand-new documents to the table and the database it's relevant to.
It allows us produce several entrances with a solitary statement. Copying rows from various other tables incorporates Create/Insert operation with Read/Select.
Review or Select operation is frequently credited as the most popular of CRUD procedures. Yet perhaps "extract" would certainly be use this link one of the most accurate term for it. This procedure Essences data from several areas within the database. It happens whenever we reference an item of data on the site or execute an action that requires referencing it.
Excitement About Javascript Crud App
The two staying statements are known under the very same names both within the CRUD concept and in SQL. As the name implies, Update changes the information within the influenced fields. Compared to Read/Select and also Create/Insert, Update usually calls for even more information control benefits. Data source areas can and also nearly always will certainly have internal restrictions on the data kept.
In this post, we learnt more about the principle of CRUD, clarified how to apply CRUD operations to web growth, and also placed it in a REST context. We additionally checked out 2 methods to develop a standard waste application, the typical way and also the faster means with the Flatlogic Generator. If you notice any type of mistakes in the short article or desire to supplement it please contact me.
Something failed. Javascript Crud App. Wait a minute as well as attempt again Attempt once more.
Report this wiki page